Adding more pages to the website
In this lesson, you will learn how to add more pages to your flask website.
We will quickly add an About page.

For that, you need to create an about.html file inside the templates folder. The HTML code would be as follows:
<!DOCTYPE html>
<html>
<body>
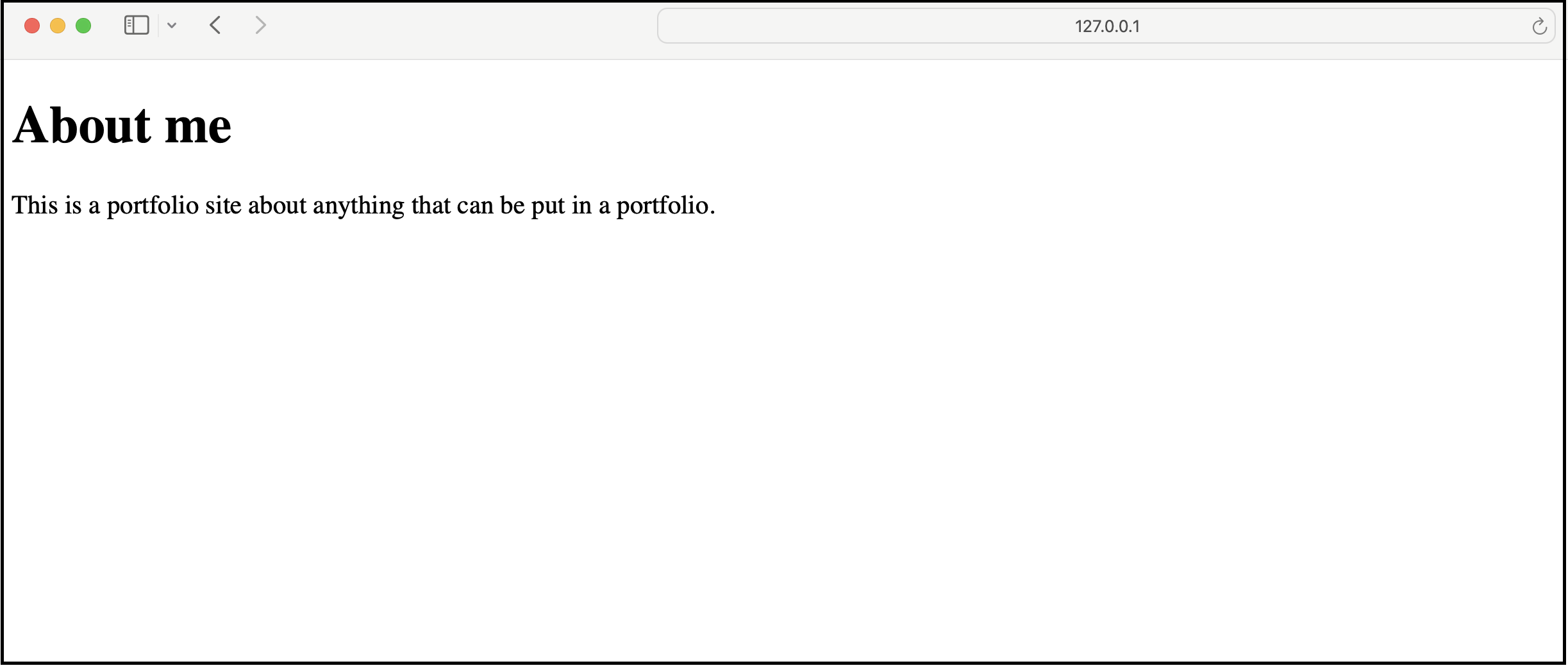
<h1>About me</h1>
<p>This is a portfolio site about anything that can be put in a portfolio.</p>
</body>
</html>
Second, you need to render the HTML with Python by adding a second function to the hello.py Python script.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/about/')
def about():
return render_template('about.html')
if __name__ == '__main__':
app.run(debug=True)
Run the Python script and go to localhost:5000/about, and you will see the new page.
That’s it! You could add more pages by adding more Python functions to your script.
One last thing we could improve before we close this lesson would be to wrap our heading and paragraph tags inside div tags. That will keep them grouped inside the same section in the HTML document so that we can later apply CSS styling to that section. Here is how the updated about.html would look like:
<!DOCTYPE html>
<html>
<body>
<div class="about">
<h1>About me</h1>
<p>This is a portfolio site about anything that can be put in a portfolio.</p>
</div>
</body>
</html>
Please do the same for the home.html document as well.
<!DOCTYPE html>
<html>
<body>
<div class="home">
<h1>Home Page</h1>
<p>This website was built with Python via the Flask framework.</p>
</div>
</body>
</html>
Running the Python script should output the same results as before when opening the two URLs.
Cool, but there is something missing that you have probably started to notice, and that is the website navigation menu.
Let’s add one in the next lecture.
Next LectureTable of Contents
Recommended Course
Python Mega Course: Learn Python in 60 Days, Build 20 Apps
Learn Python on Udemy completely in 60 days or less by building 20 real-world applications from web development to data science.